TypeScript系列(二)- Webpack打包TS代码
本文共 2803 字,大约阅读时间需要 9 分钟。
TypeScript系列(二)- Webpack打包TS代码
一. webpack打包TS代码(手动搭建)
首先,我们应该关注下package.json这个文件,它是用来管理项目的一个配置文件(比如管理依赖、命令等),如果没有,可以通过以下命令来生成:
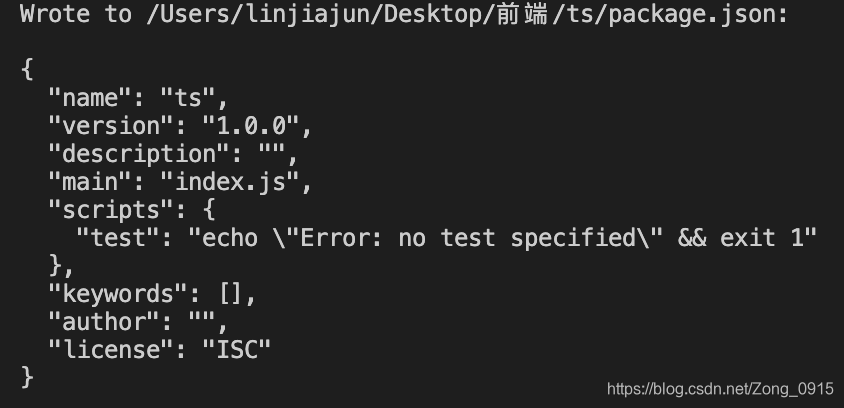
npm init -y效果如下:

1.1 安装webpack依赖
- webpack-cli:webpack开发工具
- ts-loader:用于整合TS和webpack
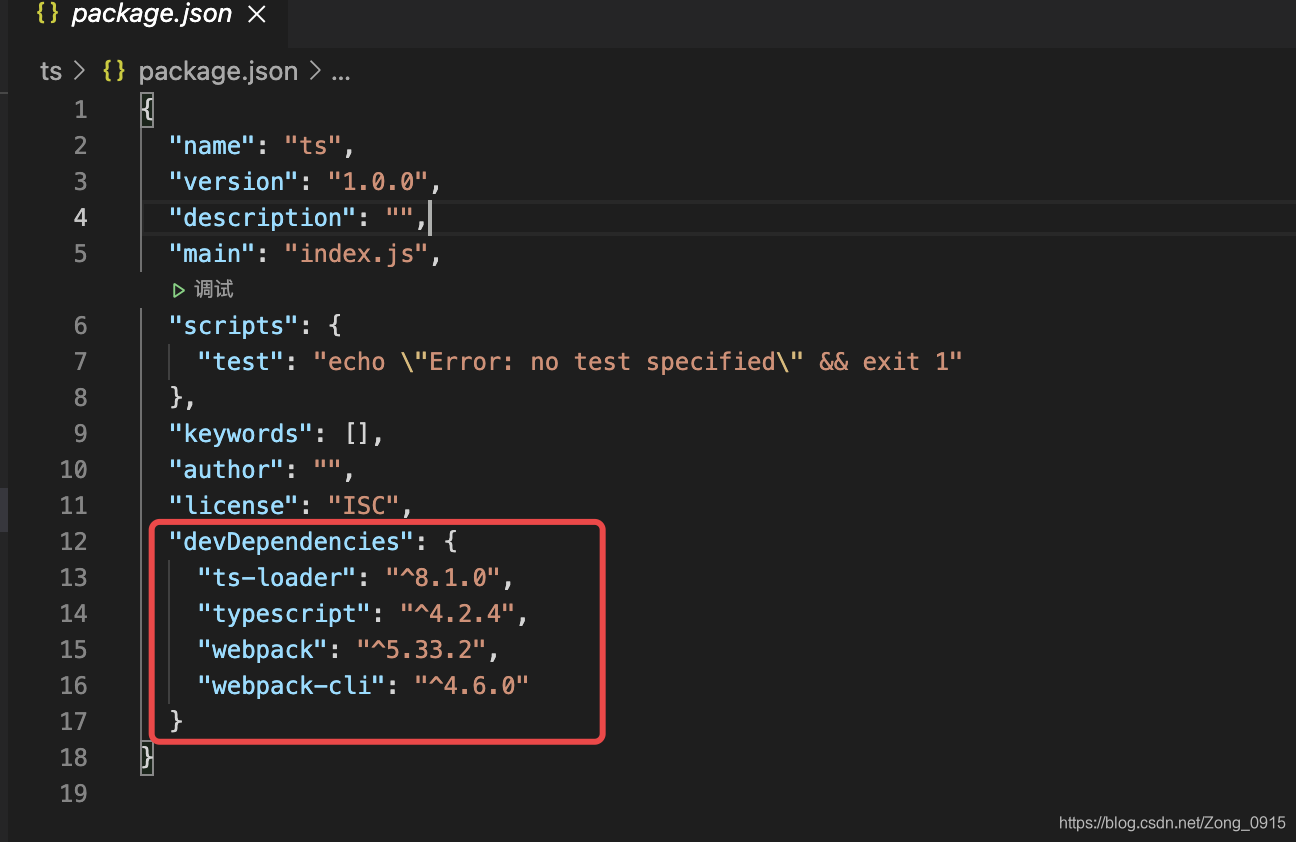
npm i -D webpack webpack-cli ts-loader typescript若package.json文件中出现了对应的依赖,说明安装成功:

1.2 webpack整合
1.项目中增加配置文件:webpack.config.js
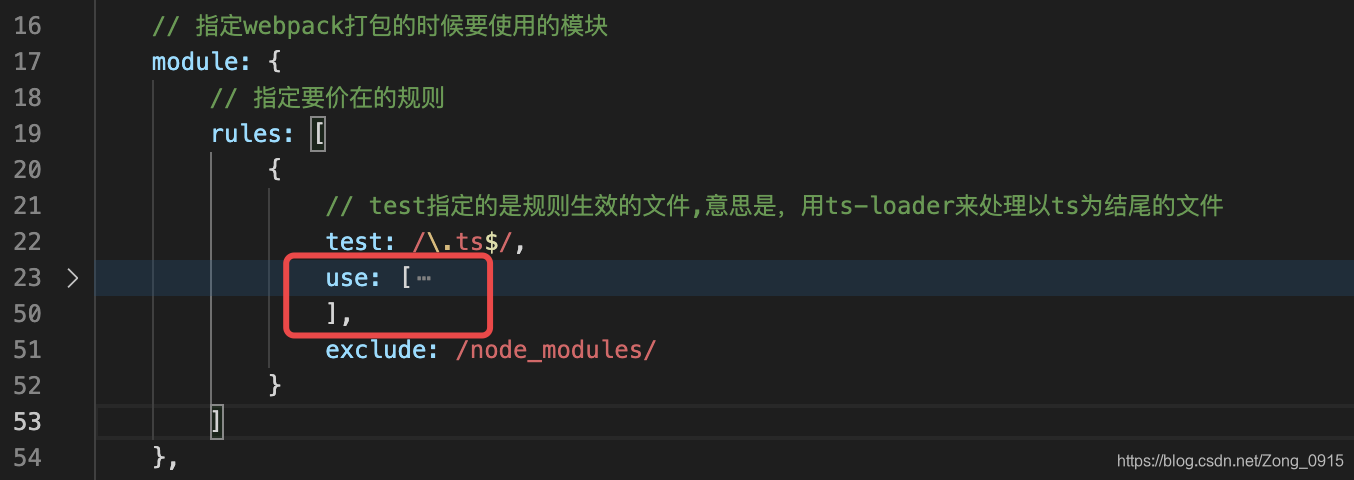
// 引入path包const path = require('path')module.exports = { // 指定入口文件 entry: "./src/index.ts", // 指定打包文件所在目录 output: { path: path.resolve(__dirname, 'dist'), // 打包后文件的名称 filename: "bundle.js" }, // 指定webpack打包的时候要使用的模块 module: { // 指定要价在的规则 rules: [ { // test指定的是规则生效的文件,意思是,用ts-loader来处理以ts为结尾的文件 test: /\.ts$/, use: 'ts-loader', exclude: /node_modules/ } ] }}2.修改tsconfig.json配置文件:
{ "compilerOptions": { "target": "es6", "module": "es6", "strict": true }}3.修改package.json文件:添加一句话(注意上面一行的结尾增加一个逗号)
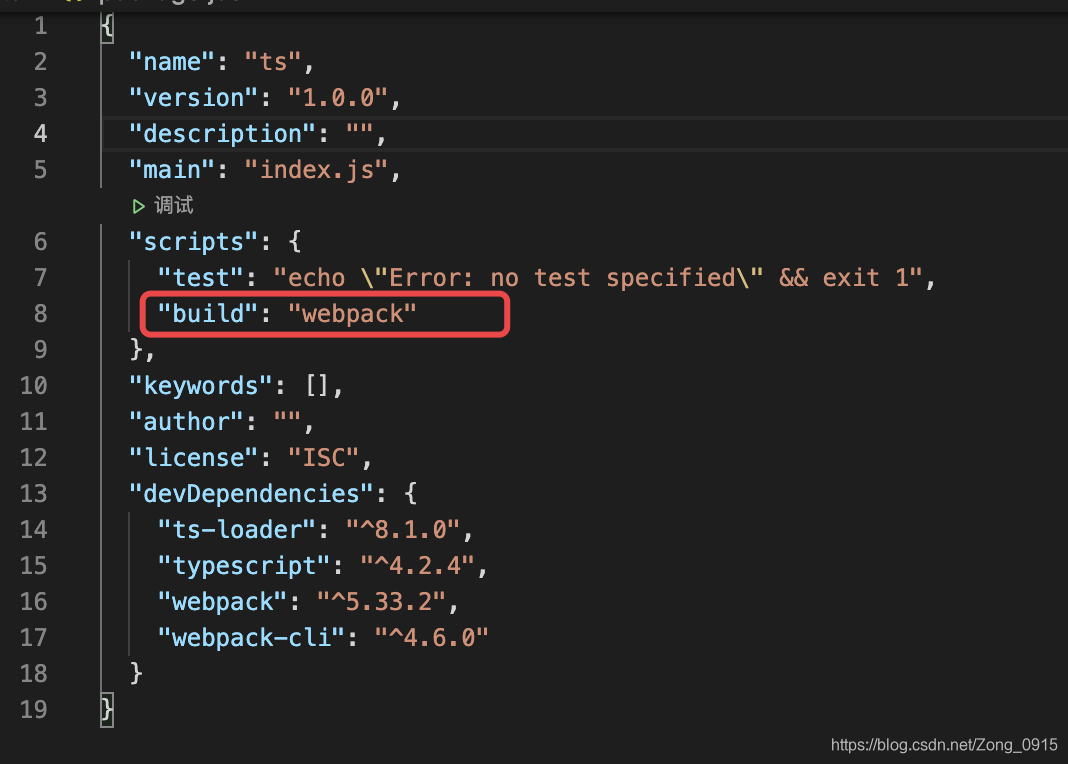
"build": "webpack"如图:

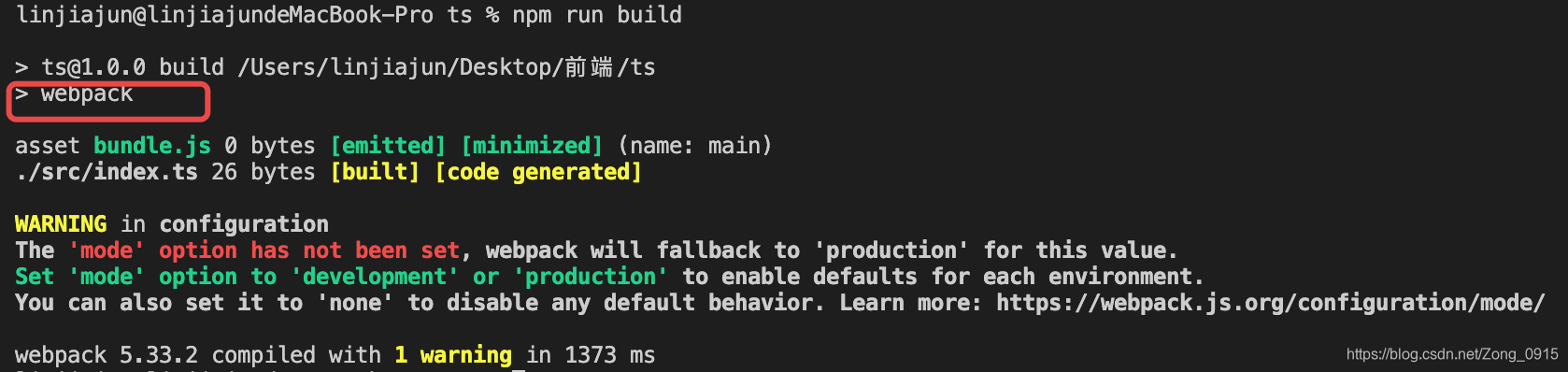
4.运行命令:npm run build:

5.此时对应的目录会输出打包文件:(目录和文件名称都是在webpack.config.js文件中指定的)

1.3 webpack自动生成HTML文件
1.下载插件:
npm i -D html-webpack-plugin2.配置对应插件:修改webpack.config.js文件
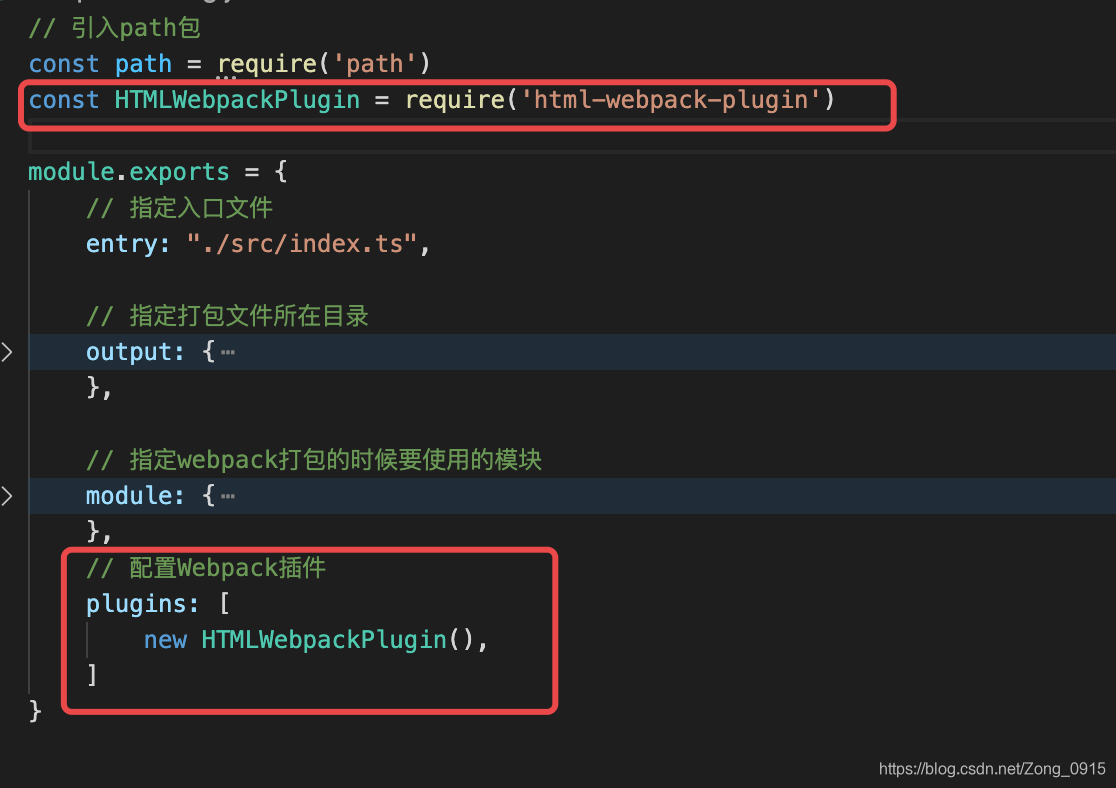
// 文件最上方引入const HTMLWebpackPlugin = require('html-webpack-plugin')// 配置内容增加,配置Webpack插件plugins: [ new HTMLWebpackPlugin(),]如图:

3.运行打包命令:npm run build后,会在对应目录生成一个index.html文件:

1.4 增加配置实现项目自动重构
1.安装插件:
npm i -D webpack-dev-server2.修改package.json文件,添加命令:
"start": "webpack serve --open chrome.exe"如图:

3.项目启动:npm start 即可。
1.4.1 安装插件实现重构代码时删除旧文件
1.命令如下:
npm i -D clean-webpack-plugin2.在webpack.config.js文件中添加插件:
const { CleanWebpackPlugin} =require('clean-webpack-plugin')new CleanWebpackPlugin()如图:

1.4.2 配置TS模块化
默认情况下,TS文件之间互相引入是不支持的,因此需要进行模块化设置:
修改配置文件webpack.config.js:
resolve: { extensions: ['.ts', '.js']}例如:index.ts:
let a = 10;console.log('haha')export const hi = 'Hello'hello.ts:如果不加上述的配置,会报错。
import { hi} from './index'二. 引入babel解决兼容问题
学过React的朋友肯定都知道,React需要利用babel来讲JSX语法进行转换,那么TS也是类似,需要babel来解决语法兼容问题。
1.babel的安装:
npm i -D @babel/core @babel/preset-env babel-loader core-js2.修改配置文件:webpack.config.js
use: [ // 配置babel { // 指定加载器 loader: 'babel-loader', // 设置babel options: { // 设置预定义的环境 presets: [ [ // 指定环境插件 "@babel/preset-env", // 配置信息 { targets: { "chrome": "88" }, // 指定corejs的版本 "corejs": "3", // 使用corejs的方式为按需加载 "useBuiltIns": "usage" } ] ] } }, 'ts-loader'],如图:

转载地址:http://mzkr.baihongyu.com/
你可能感兴趣的文章
Java面向对象
查看>>
JAVA带标签的break和continue
查看>>
Java_File类的基本用法
查看>>
Java获取线程基本信息的方法
查看>>
JavaWeb用户信息管理系统-创建登录业的务持久层
查看>>
SpringIoC和DI注解开发
查看>>
Java类和对象
查看>>
Java集合Collection
查看>>
SpringMVC入门-概述和基本配置
查看>>
SpringBoot快速入门
查看>>
医疗管理系统-手机快速登录和SpringSecurity权限控制
查看>>
SpringCloud微服务简介
查看>>
网页实现微信登录
查看>>
vue源码分析(MVVM篇)
查看>>
vue源码分析(observe篇)
查看>>
ElasticSearch 快照备份和还原
查看>>
React(八)- ReactUI组件库及Redux的使用
查看>>
TypeScript系列(一)- TypeScript简介与编译配置
查看>>
TypeScript系列文章导航
查看>>
TypeScript系列(二)- Webpack打包TS代码
查看>>